تست سرعت وبسایت با 6 سایت که در ایران دقیق ترند!

دلایل زیادی وجود دارد که ثابت می کند چرا مردم خرید از یک فروشگاه آنلاین را به فروشگاه های دیگر ترجیح می دهند و یا سرویس های پخش زنده ای را انتخاب می کنند که قیمت، کیفیت و مخصوصا سرعتش از بقیه بالاتر باشد. سرعتی که منظور من است، سرعتی است که وب سایت با آن بارگذاری می شود و به ورودی کاربر واکنش نشان می دهد.
من در این مقاله، به برخی از اصول اولیه تست سرعت مثل معیار هایی که باید حواسمان به آن ها باشد و ابزار هایی که برای آزمایش و پیگیری عملکرد سرعت نیاز است، خواهم پرداخت . لیست ارائه شده در این مقاله شامل بهترین ابزار های تست وب سایت است که در ادامه با آن ها آشنا خواهیم شد.
چرا باید از ابزار های تست سرعت وب سایت استفاده کنید؟
این که بفهمید تست سرعت چه طور دقیقا می تواند به شما در ارائه تجربه کاربری بهتر کمک کند، واقعا مهم است. به همین دلیل فکر کردم بهتر است اول به معیار های اصلی که برای اندازه گیری و تست سرعت باید حواس تان به آن ها باشد، بپردازم.
- اطلاعاتی که بارگیری آن ها خیلی طول می کشد. این ها می توانند هر چیزی از فونت و تصویر گرفته تا افزونه های مختلف و فایل های JS باشند که بارگذاری وب سایت شما را کند می کنند.
- TTB وFMP . سرعت رسیدن به اولین بایت (Time to First Byte) و اولین ترسیم معنادار صفحه (First meaningful paint) دو معیار بسیار مهمی هستند که باید به آن ها توجه کنید. آن ها به شما نشان می دهند که چه زمانی وب سایت تان شروع به بارگذاری و چه زمانی وب سایت تان شروع به نمایش اطلاعات می کند.
- زمان بارگذاری، تعداد درخواست ها و اندازه صفحه. شما باید مراقب این موارد هم باشید زیرا می توانند زمان بارگذاری وب سایت شما را به طور چشم گیری افزایش دهند.
- هدر های HTTP. هدر های HTTP نحوه ارتباط سرور ها با ارسال اطلاعات از طریق یک درخواست یا پاسخ هستند. شما باید این پاسخ ها و درخواست ها را تست کنید تا مطمئن شوید که پیام درستی بین این دو رد و بدل می شود یا خیر. این مورد زمانی به دردتان می خورد که می خواهید خطا های مختلفی که ممکن است وجود داشته باشد را دیباگ کنید.
حتما بخوانید: ۱۱ نکته مهم برای اینکه کالایی را در فضای مجازی به فروش برسانید
مفاهیم اولیه سرعت وب سایت
قبل از این که به فهرست ابزار هایی که برای بهینه سازی وب سایت تان استفاده می کنیم، بپردازیم، بد نیست نگاهی به مفاهیم اساسی که در پس بهینه سازی سرعت وب سایت وجود دارد، بیندازیم.
زمان زیاد بارگذاری
یکی از مهم ترین جنبه های بهینه سازی وب سایت سرعت بارگذاری است. دلایل زیادی وجود دارد که باعث می شوند وب سایت شما به کندی بارگذاری شود. یکی از آن ها سرورتان است. اندازه گیری زمان رسیدن تا اولین بایت به شما اطلاع می دهد که آیا مشکلی با زمان پاسخ دهی سرور دارید یا خیر. اگر این طور باشد به شما پیشنهاد می کنم به دنبال یک CDN باشید تا به شما در حل این مشکل خاص کمک کند.
وجود کد مانع رندر
یکی دیگر از دلایل کندی بارگیری وب سایت شما وجود کدی است که رندر وب سایت شما را مسدود می کند. این می تواند کد جاوا اسکریپت ، CSS یا هر نوع کد دیگری باشد. این چیزی است که نمی شود آن را نادیده گرفت؛ زیرا مستقیما بر تجربه کاربران تان در وب سایت تأثیر می گذارد.
راه های زیادی برای به تعویق انداختن کد مسدود کننده رندر وجود دارد و من قصد دارم دو نوع اصلی یعنی کد جاوا اسکریپت و CSS را پوشش دهم .
برای جاوا اسکریپت، می توانیم یک اسکریپت کوچک را اجرا کنیم تا اجرای اسکریپت هایی که در غیر این صورت رندر صفحات ما را مسدود می کنند را به تعویق بیندازد. یک نمونه کوچک به این صورت است:
<script>
function deferLoadingTheCode() {
var element = document.createElement(“script”);
element.src = “delayTheCode.js”;
document.body.appendChild(element);
}
window.addEventListener(“load”, deferLoadingTheCode, false);
</script>
تنها کاری که باید انجام بدهید؛ این است که این را در تگ
<head> HTML
بیندازید.
قسمت بعدی که باید به آن پرداخته شود CSS است. در CSS هدف این است که کد را تا حد امکان کوتاه کنید و دو راه برای انجام آن وجود دارد؛ یکی حذف تمام کلاس های غیر ضروری و حذف کلاس ها به طور کلی یا انتقال آن ها به یک فایل CSS متفاوت که می تواند در صفحات دیگر یا بعد از محتوای مهم صفحه که بارگذاری شده، بارگذاری شود.
دومین کاری که می توانید انجام بدهید؛ این است که فایل CSS را کوتاه کنید. این فرآیندی است که در آن کاراکتر های غیر ضروری را از فایلها حذف می کنید؛ زیرا فضا را اشغال و بارگذاری را طولانی می کنند،.کوچک کردن فقط روی کدهای CSS اعمال نمی شود، شما می توانید کاراکتر های غیر ضروری را از Javascript و HTML هم حذف کنید. منظورم از کاراکتر های غیر ضروری کاراکتر های فضای خالی ( فاصله و کلید enter) نظرات و جداکننده های بلوک هستند.
درخواست های HTTP
مورد بعدی که باید به آن توجه کنید، درخواست های HTTP است. هر بار که یک وب سایت را بارگذاری می کنید، یک سری درخواست از سرور ها ارسال می شود. هر درخواست یک پاسخ خواهد داشت و هر سرور تعدادی درخواست همزمان خواهد داشت که باید به آن ها رسیدگی کند. هر چه تعداد درخواست های شما بیشتر باشد، سرور شما با درخواست های بیشتری مواجه خواهد شد و به زمان بیشتری برای پاسخ گویی نیاز دارد.
ردیابی این درخواست ها ممکن است سخت باشد و اغلب تعداد درخواست ها به خصوص اگر با یک سرویس شخص ثالث کار کنید، تغییر می کند. برای اندازهگیری و پیگیری این درخواست ها، باید از یک سرویس نظارت مصنوعی مثل Sematext Synthetics استفاده کنید. با یک راه اندازی ساده، می توانید تعداد کلی درخواست ها، زمان بارگذاری، پاسخ ها و موارد دیگر را پیگیری کنید. در ادامه بیشتر در مورد Sematext Synthetics صحبت خواهیم کرد.
حتما بخوانید: ۱۵ تا از پردرآمدترین شغل های دنیا در سالهای ۲۰۱۹-۲۰۲۵
وقت آن رسیده که برویم سراغ اصل مطلب ! پس بدون هیچ صحبت اضافه ای به معرفی 6 سایت تست سرعت خواهیم پرداخت.
6 تا از بهترین ابزار های تست سرعت وب سایت
قبل از هر چیز دقت کنید بعضی از این سایت ها با آی پی ایران بلاک هستند پس همین الان وی پی ان خود را روشن کنید
1-Pingdom

Pingdom یکی دیگر از ابزار های شناخته شده تست سرعت وب سایت است که قرن هاست وجود داشته است. برای استفاده از آن نیازی به ورود به سیستم نیست و گزارش ها از جزئیاتی که از Google PageSpeed Insights دریافت می کنید کم تر است. عملکرد سایت از 0 تا 100 درجه بندی می شود و بعد کد های پاسخ، اندازه محتوا، انواع درخواست ها ، درخواست بر اساس دامنه و نمودار آبشاری که به شما امکان می دهد تا جزئیات مربوط به زمان بارگذاری فایل هایتان را مشاهده کنید، تقسیم بندی می شوند.
این ابزار رایگان به شما امکان می دهد تا نسخه آزمایشی هر یک از 70 مکان را اجرا کنید و اگر در طرح Synthetics آن ها که از 10 دلار در ماه شروع می شود ثبت نام کنید ، می توانید نظارت بر سرعت صفحه و همین طور هشدار را تنظیم کنید.
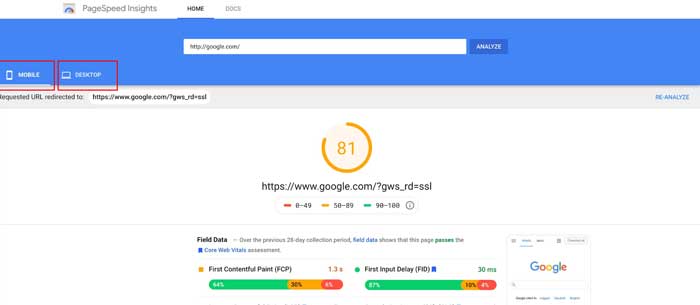
2-Google PageSpeed Insights

Google PageSpeed Insights سال ها ابزاری برای آزمایش و درجه بندی وب سایت بوده است. این ابزار ساده که توسط گوگل ایجاد شده، وب سایت ها را معیار قرار می دهد و آن ها را از 1 تا 100 چه برای موبایل و چه دسکتاپ رتبه بندی می کند. هر چه این عدد بیشتر باشد، سرعت وب سایت بیشتر می شود.
رابط کاربری ساده ای دارد که فقط با یک فیلد ورودی مخصوص URL طراحی شده است. بعد از اجرای تست، اطلاعات دقیقی در مورد فاکتور هایی مثل کد مسدودکننده رندر،TTFB ، اندازه صفحه و موارد دیگر دریافت خواهید کرد. در زیر هر بخش ، لیستی از مسیر های عمل توصیه شده را خواهید دید که باید به سرعت بخشیدن به وب سایت کمک کند.
چطور وارد دنیای طراحی وب شویم؟ چه مهارت هایی مورد نیاز است؟
با این که بسیاری از ابزار های دیگر این لیست به شما امکان می دهند تا درخواست ها را سفارشی کنید، هشدار را تنظیم کنید و مکان های مختلف را برای پیاده سازی تستهای تان انتخاب کنید، Google PageSpeed Insights این گزینه ها را در اختیارتان قرار نمی دهد. اما این سایت کاملا رایگان است و نیازی به ثبت نام ندارد.
3-Uptrends

Uptrends یک تست ساده از یکی از 10 مکان ارائه می دهد و می توانید تنظیمات را طوری اصلاح کنید تا این تست در دستگاه تلفن همراه یا دسکتاپ انجام شود . برای تست دسکتاپ، میتوانید رزولوشن صفحه یکی از چهار مرورگر (کروم، فایرفاکس ، اینترنت اکسپلورر و PhantomJS) و پهنای باند را انتخاب کنید تا سایت تحت حالت های سرعت مختلف تست شود.
معمولا این سایت کمی بی صدا است و هیچ هشداری وجود ندارد که بتوان در نسخه رایگان تنظیم کرد، اما اگر برای محصول Uptrends Synthetics ثبت نام کنید، همه امکانات به علاوه کلی قابلیت RUM، 10 مانیتور ابتدایی و 60 اعتبار پیام را با 12 دلار در ماه دریافت خواهید کرد .
4- WebPageTest

WebPageTest.org یک ابزار تست عملکرد وب سایت منبع باز است که به شما امکان می دهد تا وب سایت تان را از یکی از 40 لوکیشن و طیف گسترده ای از دستگاه ها محک بزنید. همچنین میتوانید تستهای تان را به کمک یک شبکه تلفن همراه کند یا یک شبکه سریع 4G شبیه سازی کنید . نتیجه از F تا A درجه بندی می شود و شامل اطلاعاتی در مورد فشرده سازی،TTFB ، ذخیره سازی یا caching، نمودار های آبشار برای سرعت بارگذاری منابع و موارد دیگر خواهد بود.
یک تست نسبتا ویژه هم دارد که در آن یک آزمایش را 3 بار اجرا می کند و تمام سه مجموعه داده نمایش می دهد. این تست کمک تان می کند تا بفهمیم آیا DNS یا CDN ممکن است باعث تاخیر شود و آیا سرور می تواند به همه درخواست ها پاسخ بدهد یا خیر.
حتما بخوانید: اصطلاحات طراحی وب که باید بلد باشید
5-Gtmetrix

GTmetrix به شما این امکان را می دهد که اطلاعات دقیقی در مورد سرعت صفحه، زمان بندی ، امتیاز عملکرد و موارد دیگر را دریافت کنید. GTmetrix اطلاعاتی در مورد نحوه رفع مشکلاتی که در آزمایش نشان داده شده است ارائه می دهد .
بدون ثبت نام، فقط می توانید از یک مکان آن هم ونکوور کانادا تست انجام بدهید، اما بعد از ثبت نام در یک حساب کاربری رایگان، می توانید مکان، مرورگر های مختلف و حتی نوع اتصال تان را انتخاب کنید. به این ترتیب تصویر بهتری از نحوه عملکرد وب سایت شما در شرایط مختلف ارائه داده می شود.
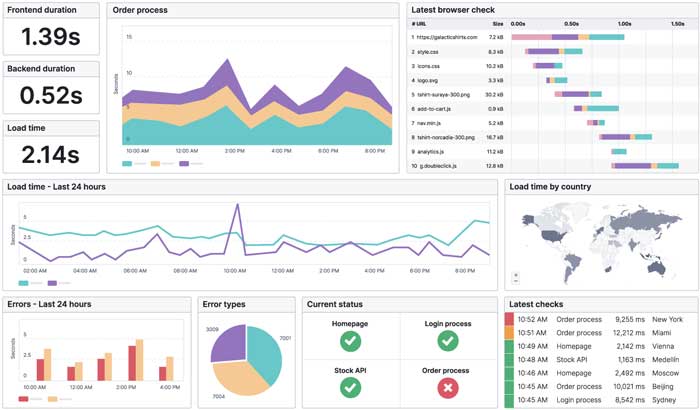
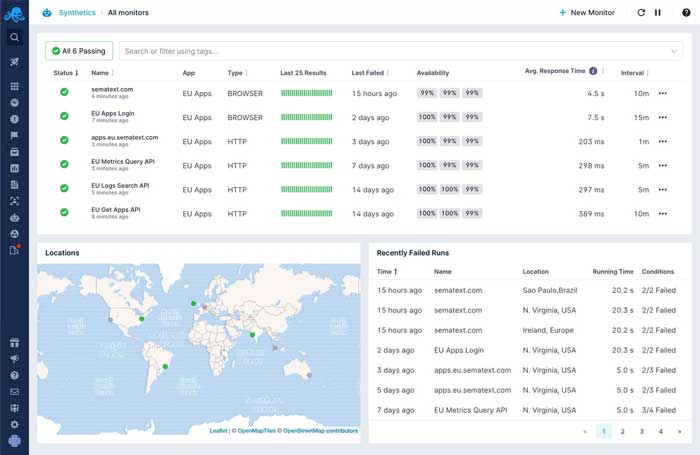
6- Sematext

با این که Synthetics در مجموعه Sematextابزار نسبتا جدید نظارت مصنوعی به حساب می آید اما به سرعت در بین کاربران محبوب شده است. این سایت ساده و در عین حال قابل اعتماد است که می توانید به کمک آن بر API و زمان آپدیت وبسایت از مکان های مختلف در سراسر جهان نظارت کنید، عملکرد دستگاه ها و مرورگر ها را اندازه گیری و مشکلات منابع شخص ثالث را شناسایی کنید.
شروع به کار واقعا آسان است و فقط چند دقیقه طول می کشد تا بتوانید با کمک رابط کاربری بصری بر منابع تان نظارت کنید. می توانید تنظیمات مختلفی را اعمال کنید و یک زنگ هشدار راه اندازی کند تا در صورت بروز مشکل فورا به شما اطلاع داده شود.
دانلود کنید: 5 تا از بهترین آنتی ویروس های (رایگان) برای ویندوز
Sematext Synthetics همراه با یک نسخه آزمایشی 14 روزه ارائه می شود. طرح ها از 29 دلار در ماه شروع می شوند و 40 مانیتور HTTP و 5 مرورگر را همراه با حفظ 30 روزه داده ها ارائه می دهند. البته همه این ها می توانند مطابق با نیاز های شما سفارشی شوند، اما این تمام ماجرا نیست. شما می توانید طرح Pay-as-you-go یا پرداخت به میزان مصرف را انتخاب کنید. این طرح به شما امکان می دهد تا مانیتور های جداگانه ای را با قیمت 2 دلار در ماه راه اندازی کنید.
با این اپلیکیشن ساده، هر زبانی رو فقط با روزانه 5 دقیقه گوش دادن، توی 80 روز مثل بلبل حرف بزن! بهترین متد روز، همزمان تقویت حافظه، آموزش تصویری با کمترین قیمت ممکن!









سایت wakav.ir که ایرانی هست و سرورهاش هم داخل ایران هست و بسیار هم دقیق و خوبه و نزدیکترین نتیجه به نتیجه واقعی بازدیدکنندگان رو نشون میده. من همیشه ازش استفاه میکنم.
ممنون از شما خوبه