6 افزونه برتر اسکرین شات کروم (و روش بدون افزونه)

در زمان گشت و گذار در اینترنت، ممکن است نیاز به ذخیره برخی اطلاعات حیاتی داشته باشیم. اگرچه راهی برای نشانه گذاری صفحات مورد نظر وجود دارد. اما در این صورت نمی توانیم آن صفحات را بصورت آفلاین ببینیم یا از آنها برای اهداف مرتبط با کار خود استفاده کنیم. اینجاست که نیاز به اسکرین شات احساس می شود، به این ترتیب می توانید از متون و عکس ها عکس بگیرند.
البته ممکن است از خود بپرسید که چرا برای گرفتن اسکرین شات از روش کلاسیک دکمه PrtScn در ویندوز یا (CMD + SHIFT + 4) در Mac استفاده نکنیم. این روش فاقد قابلیت عکسبرداری از کل صفحه، اسکرول کردن صفحات وب، اضافه کردن حاشیه نویسی و موارد دیگر است.
در زیر به 6 افزونه برتر اسکرین شات Chrome می پردازیم.
لیست افزونه های برتر اسکرین شات Chrome در 2021
- افزونه Nimbus Screenshot & Screen Video Recorder
- افزونه Screenpresso
- افزونه Lightshot
- افزونه FireShot (پیشنهادی)
- افزونه Webpage Screenshot
- افزونه Awesome Screenshot
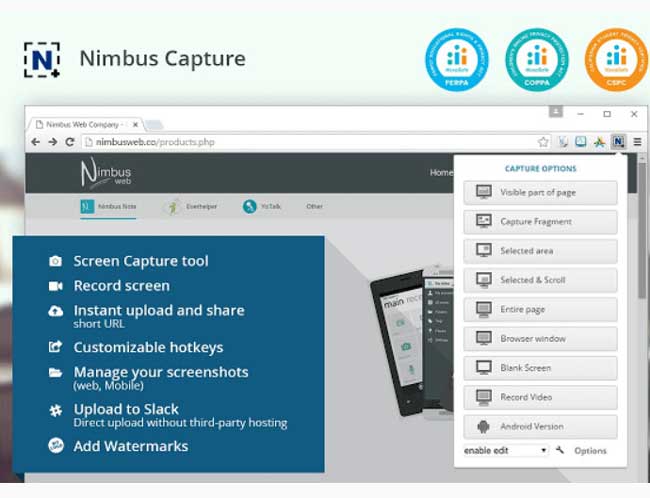
1- Nimbus Screenshot & Screen Video Recorder (پرامتیاز و جدید)
این افزونه به شما اجازه می دهد از طریق وب کم یک تب یا کل دسک تاپ را ضبط کنید!
Nimbus یکی از پیشرفته ترین افزونه های کروم است و به شما اجازه می دهد کل صفحه وب و تصاویر را ضبط ، ویرایش و حاشیه نویسی کنید. آنچه باعث تمایز Nimbus از سایر ابزارهای مشابه می شود، توانایی گرفتن اسکرین شات با تاخیر است.Nimbus همچنین دارای ویژگی های اساسی است که به کاربران کمک می کند در وقت خود صرفه جویی کنند، اسکرین شات های ایده آل بگیرند و رسانه تصویری ایجاد کنند. این افزونه تمام این کارها را به سرعت برای شما انجام می دهد.
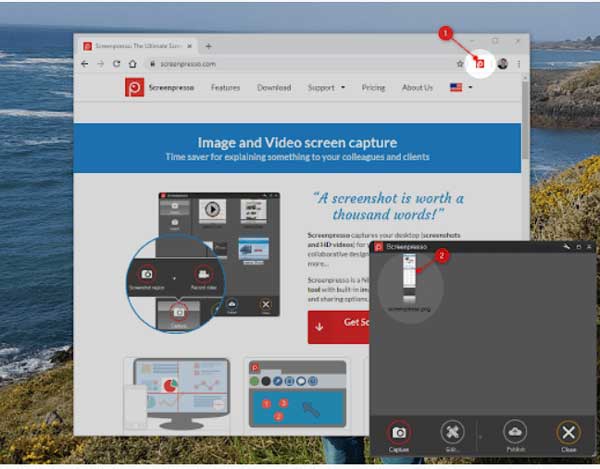
2- Screenpresso
عکس های گرفته شده باScreenpresso را می توان به اسناد MS Word ،PDF یا HTML تبدیل کرد.
Screenpresso یک افزونه اسکرین شات کروم بسیار قدرتمند است که به شما اجازه می دهد تصاویر را در قالب های مختلف فایل ذخیره کنید. این افزونه به شما کمک می کند تا از صفحه های دسک تاپ و فیلم های HD خود که می توانند برای ایجاد اسناد آموزشی، طراحی های مشترک و موارد دیگر استفاده شوند، استفاده کنید. این برنامه همچنین دارای یک ویرایشگر عکس و گزینه اشتراک گذاری داخلی است.
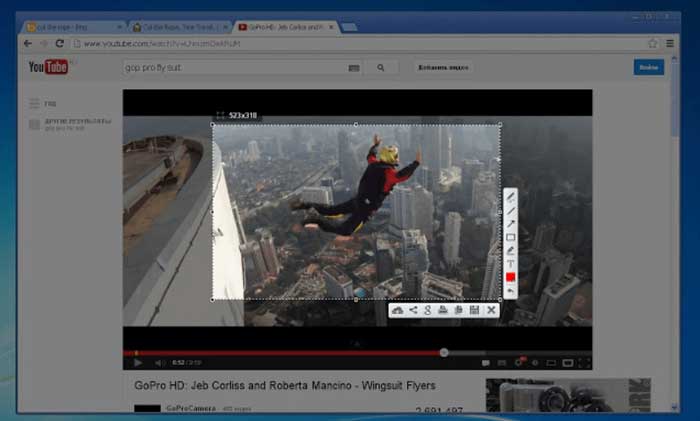
3- Lightshot
یکی از بهترین های موجود از نظر خودم همین افزونه هست. اسکرین شات های خود را با کمک Lightshot ویرایش و حاشیه نویسی کنید!
Lightshot سریع ترین راه برای گرفتن چندین نوع اسکرین شات قابل تنظیم است. این افزونه رایگان یک رابط کاربری ساده به شما ارائه می دهد که به شما کمک می کند اسکرین شات های سریع بگیرید. کافی است یک منطقه را انتخاب کنید> آن را متناسب با نیاز خود ویرایش کنید و در ابر بارگذاری کنید. علاوه بر این، این افزونه اسکرین شات کروم از بیش از 40 زبان پشتیبانی می کند.
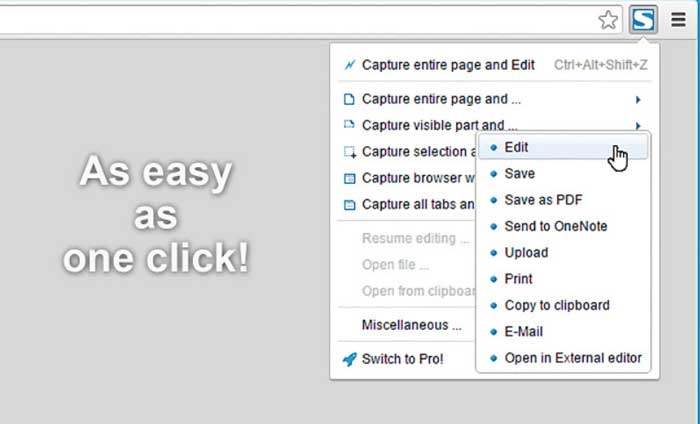
4- FireShot (پیشنهاد ما)
مناسب برای برش، حاشیه نویسی و ویرایش اسکرین شات های شما!
FireShot ابزاری ایده آل برای ویندوز است و به شما اجازه می دهد متناسب با نیازهای تجاری خود انواع مختلف عکس را بگیرید. شما می توانید اسکرین شات های مورد نظر خود را بگیرید و آنها را ویرایش و حاشیه نویسی کنید. این ابزار اسکرین شات به شما این امکان را می دهد تا تصاویر را در قالب های مختلف مانند PDF ، JPEG ، GIF و PNG ذخیره کنید. همچنین می توانید اسکرین شات های گرفته شده را در OneNote یا از طریق ایمیل بارگذاری و چاپ کنید یا به اشتراک بگذارید.
یک ویژگی عالی که این پلاگین کروم دارد، سبک، سریع و راحت بودن آن است و به همین دلیل جالب آموز این افزونه را پیشنهاد می کند.
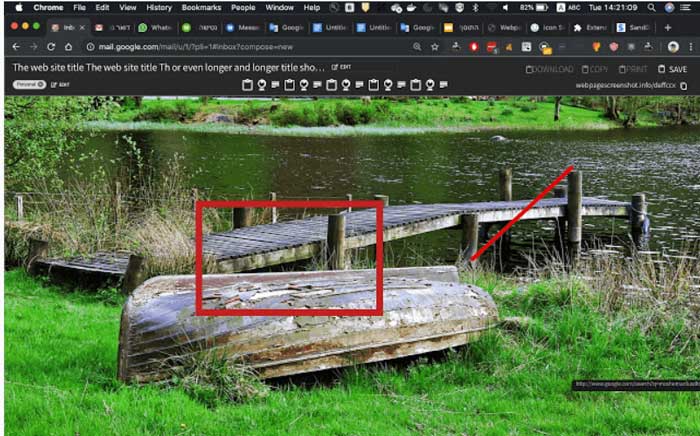
5- Webpage Screenshot
به کمکWebpage Screenshot می توانید قبل از گرفتن اسکرین شات، محتوای صفحه وب را ویرایش کنید!
اگر به دنبال سریع ترین راه ممکن برای گرفتن اسکرین شات هستید- چه از کل صفحه و چه از یک پنجره خاص- توصیه می شود ازWebpage screenshot استفاده کنید. این افزونه اسکرین شات کروم یک افزونه منبع باز (اپن سرس) است که برای گرفتن اسکرین شات های کامل در حالت عمودی و افقی طراحی شده است. علاوه بر این، می توانید تصویر گرفته شده را مستقیما در شبکه های اجتماعی مختلف به اشتراک بگذارید.
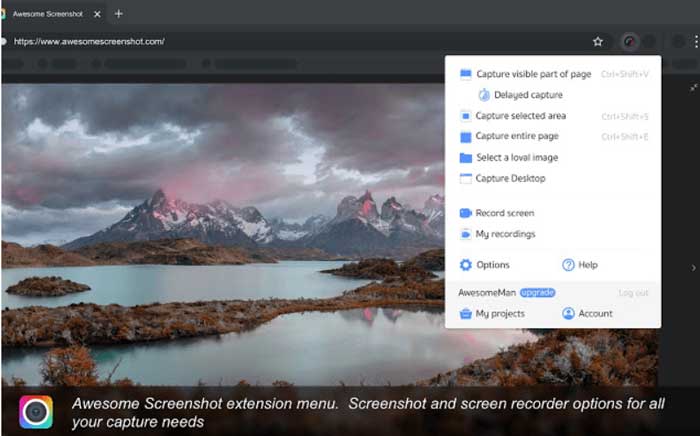
6- Awesome Screenshot (زیبا و پرطرفدار ولی کمی سنگین)
با Awesome Screenshot ضبط اسکرین شات و به اشتراک گذاری آن در انواع سیستم عامل ها را تجربه خواهید کرد!
Awesome Screenshot هر آنچه یک افزونه باید داشته باشد را دارد، مانند پیمایش در صفحات وب، حاشیه نویسی روی صفحه ها، تار کردن و به اشتراک گذاری مستقیم در شبکه های اجتماعی. اما آنچه آن را از سایر ابزارهای رایگان مشابه متمایز می کند، توانایی ضبط وبینارها، روند بازی و سایر جریان های زنده است.
چگونه بدون افزونه در Chrome اسکرین شات بگیریم؟
در واقع گرفتن اسکرین شات با استفاده از ابزارهای بومی Chrome بسیار آسان است، اما ممکن است کاربران عادی اطلاع نداشته باشند که این ابزارها در کجا قرار دارند یا چگونه می توان آنها را فراخوانی کرد. گزینه های اسکرین شات در پانل ابزارهای توسعه دهنده Chrome قرار دارند، بنابراین شما باید آنها را جستجو کنید.
کار خود را با باز کردن ابزارهای توسعه دهنده Chrome شروع کنید. برای انجام این کار سه روش وجود دارد:
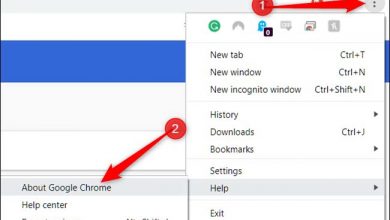
1- روی سه نقطه در گوشه بالا سمت راست مرورگر کلیک کنید. سپس روی More tools کلیک کنید. در آخر رویDeveloper tools کلیک کنید.
2- همچنین می توانید از کلیدهای میانبر صفحه کلید استفاده کنید:Control-Shift-I در ویندوز یا Linux و Command-Option-I در Mac.
3- روی صفحه وب کلیک راست کرده و Inspect را در پنجره بازشو انتخاب کنید.
پس از فراخوانی پانل ابزارهای توسعه دهنده (developer tools panel)، در مرحله بعد باید منوی فرمان را باز کنید. برای این کار، Control-Shift-P را در Windows یا Linux و Command-Shift-P را در Mac فشار دهید.
اکنون screenshot را در فهرست دستورات تایپ کنید تا چهار گزینه زیر را به شما نشان دهد.
- Capture screenshot: تنها از آنچه در صفحه شما قابل مشاهده است و نه بیشتر از آن عکس می گیرد.
- Capture full size screenshot: از کل صفحه وبی که در آن هستید عکس می گیرد – حتی فراتر از آنچه بلافاصله روی صفحه می بینید.
- Capture area screenshot: به شما اجازه می دهد برای تصویر مورد نظر کادر ترسیم کنید.
- Capture node screenshot: عناصر HTML / DOM صفحه را ضبط می کند، البته در اکثر موارد نیازی به انجام آن نیست.
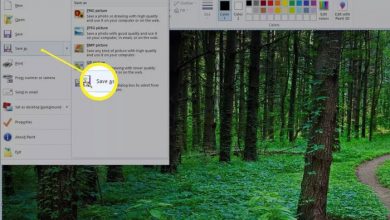
پس از انتخاب گزینه مناسب، اسکرین شات باید به طور خودکار در رایانه شما ذخیره شود. در این صورت، به عنوان گزینه بارگیری در پایین پنجره مرورگر شما نمایش داده خواهد شد.
مانند هر بارگیری دیگر، می توانید آن را با کلیک روی فایل در پایین مرورگر Chrome یا دوبار کلیک روی فایل موجود در پوشه بارگیری، باز کنید و دقیقا مانند هر تصویر دیگر، می توانید از ویرایشگر برای برش آن استفاده کنید.
با این اپلیکیشن ساده، هر زبانی رو فقط با روزانه 5 دقیقه گوش دادن، توی 80 روز مثل بلبل حرف بزن! بهترین متد روز، همزمان تقویت حافظه، آموزش تصویری با کمترین قیمت ممکن!














با سلام و وقت بخیر. من افزونه fireshot رو نصب کردم و خیلی هم خوب کار میکنه ولی یه مشکلی که جدیدا برام ایجاد شده اینه که موقعی که میخوام از کل صفحه عکس بگیره و از گزینه entore page استفاده میکنم فقط از بخشی که روش هستم عکس میگیره. البته این فقط روی چندین سایت اینطوریه و روی باقی سایت ها به خوبی کار میکنه. من برای رفع این مشکل از افزونه های دیگه ای هم استفاده کردم ولی متاسفانه همه شون همین مشکل رو داشتن. اگه شما اطلاعاتی در این زمینه دارین ممنون میشم راهنماییم کنید