طراحی کاور پست با قالب PNG فقط در 5 دقیقه!

اگر می خواهید در این شرایط پر رقابت کنونی، شانس دیده شدن و موفقیت خود را در اینستاگرام بالا ببرید، باید از کاورهای جذاب برای پست های پیج خود استفاده نمایید. طراحی کاور پست با قالبPNG یکی از روش های نسبتا راحت و سریع برای ساخت پست های اینستاگرام با موبایل است. در این مقاله به شما می گوییم که چگونه در 4 مرحله، یک کاور جذاب برای پست های پیج خود بسازید.
کاور اینستاگرام چیست؟
کاور پست اینستاگرام اولین تصویری است که به محض دیدن یک پست در فید، هشتگ ها، اکسپلور یا صفحه اول یک پیج و… نشان داده می شود. در واقع، به اولین اسلاید در پست های اسلایدی، و به اولین تصویر و فریم در در پست های ویدئویی و ریل ها، کاور پست می گویند.
کاور پست اینستاگرام میتواند شامل عناصر مختلفی مانند عکسها، شکلکها، متنها و طرحهای گرافیکی باشد. اغلب افراد از کاورهای جذاب برای پستهای خود استفاده میکنند تا بتوانند پست خود را جذابتر نشان دهند و به تعامل و توجه بیشتر مخاطبین دست یابند.
قالب خام PNG چیست؟
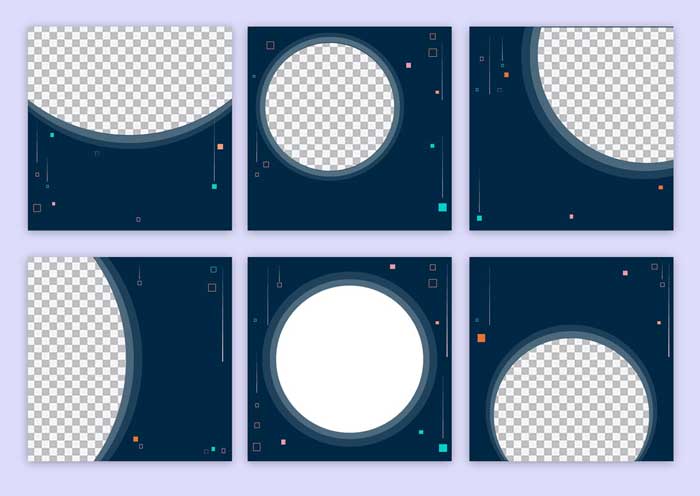
قالب خام PNG یک فایل تصویری آماده با قالب و الگو مشخص است که می تواند شامل بک گراند، برخی اشکال و طرح های گرافیکی برای تزیین طرح و همچنین یک قسمت شفاف (Transparent) برای قرار دادن عکس باشد. در این قالب ها متن و عکس و لوگو و تگی وجود نداشته و شما می توانید نوشته ها، تصاویر و سایر المان های خود را به آن اضافه نمایید و به دلخواه خود ویرایش کنید. پسوند این فایل ها png. می باشد.
مراحل طراحی کاور پست با قالب PNG
1. دانلود قالب PNG
اولین مرحله برای ساخت کاور پست با قالب پی ان جی، دانلود کاور پست خام اینستاگرام است. شما باید قالبی را انتخاب کنید که طراحی کلی آن، مناسب موضوع، سبک و رنگ کسب و کار شما باشد.
2. انتخاب اپلیکیشن و دانلود آن
برای طراحی کاور پست با قالب PNG می توانید از برنامه های مختلفی استفاده کنید که از میان آنها، اپلیکیشن های InShot و Picsart و متن نگار توصیه می شود. کار با هر سه این برنامه ها آسان است و آموزش کامل و رایگان آن ها نیز در فضای اینترنت موجود است. شما می توانید هرکدام را که بیشتر با محیط و ابزار های آن ارتباط برقرار می کنید، انتخاب نمایید.
3. تنظیم ابعاد صفحه
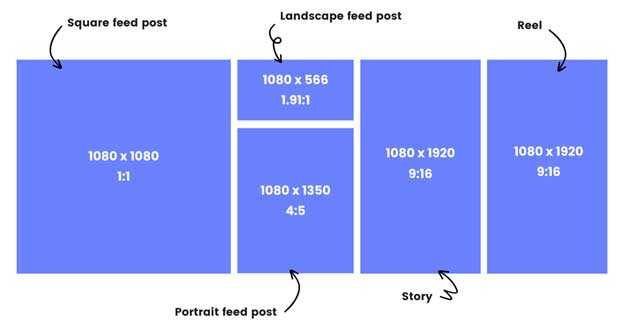
اپلیکیشن اینشات، پیکس ارت یا متن نگار را باز کنید و ابعاد صفحه را مطابق ابعاد کاور مورد نظر تنظیم کنید. (ابعاد کاور پست مربعی: 1:1 یا 1080*1080 است و ابعاد استوری یا کاور ریلز نیز 9:16 یا 1080*1920 می باشد.)
4. طراحی کاور پست
گفتیم که قالب های PNG می توانند شامل یک فریم شفاف برای جایگذاری عکس باشند و یا اینکه کاملا یکدست، توپر و غیرشفاف باشند.
- اگر قالب PNG شما، تماما توپر است و دارای قسمتی شفاف برای قرار دادن تصاویر دلخواه نیست (مانند مورد سمت چپ در تصویر زیر)، کافیست آن را در صفحه ویرایش اپلیکیشن انتخاب شده باز نمایید. سپس متن، لوگو، آیکن و هر المان دیگری که می خواهید را روی آن قرار داده و سپس طرح پایانی را به فرمت عکس ذخیره نمایید.
- اما اگر قالب PNG شما دارای قسمت های شفاف و Transparent برای قرار دادن عکس داخل آن است (مانند مورد سمت راست در تصویر زیر)، باید پیش از قرار دادن قالب PNG، ابتدا عکس دلخواهتان را در صفحه ویرایش اپلیکیشن انتخاب شده قرار دهید، به گونه ای که پس از افزودن قالب PNG، عکس دقیقا در قسمت شفاف آن قرار گیرد. سپس قالب را همچون یک برچسب روی تصویر قرار دهید. پس از آن نیز سایر المان ها از جمله نوشته ها، لوگو، آیکن، شماره تماس و … را به طرح اضافه کرده و ذخیره نمایید.
با انجام همین مراحل ساده که در این آموزش طراحی کاور با قالب PNG گفته شد، می توانید فقط در چند دقیقه کاورهایی جذاب و مشابه و یکدست برای پیج اینستاگرامتان بسازید.
با این اپلیکیشن ساده، هر زبانی رو فقط با روزانه 5 دقیقه گوش دادن، توی 80 روز مثل بلبل حرف بزن! بهترین متد روز، همزمان تقویت حافظه، آموزش تصویری با کمترین قیمت ممکن!