در طراحی سایت با وردپرس به چه نکاتی باید توجه کرد؟

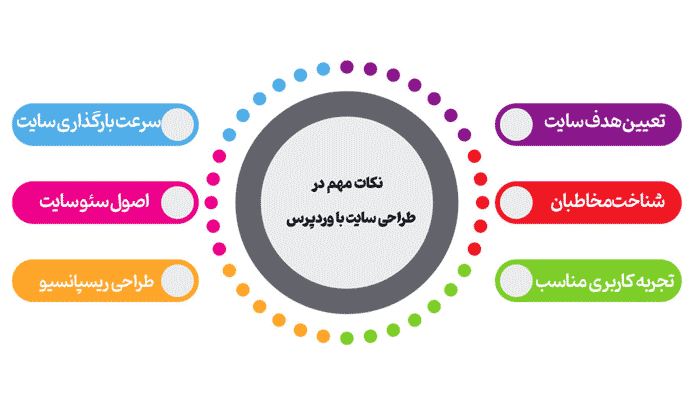
برای طراحی یک سایت با ورودی بالا و نرخ ماندگاری بیشتر کاربران، باید مجموعهای از نکات را رعایت کنید. با این نکات میتوانید در دنیای پر رقابت آنلاین حضور موثرتری داشته و بهتر شناخته شوید. اما این نکات و اصول که در کیفیت سایت شما تاثیر دارند چه هستند؟ در این مقاله مجموعه نکات مهم در طراحی سایت وردپرسی را در قالب یک چک لیست آوردهایم.
تعیین هدف سایت
هدف اصلی سایت شما چیست؟ فروش محصول، ارائه اطلاعات، ساخت جامعه آنلاین یا هر هدف دیگری؟ مشخص کردن هدف اصلی به انتخاب محتوا و سبک طراحی سایت کمک میکند.
در آموزش طراحی سایت با وردپرس با مفاهیم اولیه طراحی سایت با وردپرس و همه نکاتی که باید برای راه اندازی هر سایت وردپرسی رعایت کنید، از سفارشی سازی قالب و افزونه تا بهینه سازی سئو و سرعت سایت آشنا خواهید شد. اما برای طراحی سایت چه کنیم؟ در ادامه به طور مختصر نکات مهم برای طراحی سایت را آوردهایم.
شناخت مخاطبان سایت
برای طراحی یک وبسایت موفق، شناخت کاربران و نیازهای آنها ضروری است. تحلیل مخاطبان شامل بررسی فاکتورهایی مانند سن، جنسیت، موقعیت جغرافیایی، علایق، عادات آنلاین و نیازهای آنها میشود.
پس از شناخت کاربران، طراحی و محتوای سایت را بر اساس نیازها و ترجیحات آنها تنظیم کنید.
تجربه کاربری مناسب
یکی از نکات ظاهری طراحی سایت، ارائه تجربه کاربری است. وبسایتی که کاربرپسند نباشد، کاربران را دلسرد کرده و باعث کاهش نرخ تبدیل (Conversion Rate) میشود. طراحی طراحی بصری جذاب و ناوبری ساده و روان تجربه کاربری (UX) خوبی را برای کاربران رقم زده و به آنها کمک میکند به راحتی در سایت حرکت کرده و اطلاعات موردنظر خود را پیدا کنند.
به علاوه استفاده از کدهای HTML مناسب، متن جایگزین (Alt Text) برای تصاویر، رنگهای متضاد و طراحی ساده کمک میکند تا سایت برای همه کاربران از جمله افراد معلول یا کم بینا قابل استفاده باشد.
سرعت بارگذاری سایت
یکی از نکات فنی طراحی سایت ارائه تجربه کاربری مناسب است؛ اگر سایت شما کند باشد کاربران صبر نکرده و شما را ترک میکنند به این ترتیب نرخ پرش سایتتان بالا میرود. هر سایتی که دارید اعم از فروشگاهی یا شرکتی، لود سریع صفحات کاربران را در سایت شما نگه داشته و این مساله روی درآمد و موفقیتتان تاثیر مثبت دارد.
برای افزایش سرعت بارگذاری سایت اقدامات زیر را انجام دهید:
- در مرحله اول بررسی وضعیت سایت با ابزارهای تست سرعت سایت مانند جی تی متریکس.
- کاهش حجم تصاویر با فشردهسازی آنها از طریق ابزارهای آنلاین مانند TinyPNG و Photopea
- بهینهسازی کدهای سایت
- انتخاب هاستینگ سریع و قابل اعتماد
- کاهش حجم فایلهای CSS و JS. با افزونههای وردپرسی مانند راکت میتوانید ادغام و فشرده سازی تصاویر را بدون اینکه درگیر فرایندهای کدنویسی شوید انجام دهید.
- استفاده تکنیک Lazy Load: با بارگذاری تنبل زمان بارگیری صفحه را به حداقل برسانید.
- بهینه سازی پایگاه داده
- بهینه سازی تعداد درخواستهای مرورگر: برای اینکه تعداد درخواستهایی که مرورگر برای بارگیری صفحه اراسل میکند را کم کنید، از ادغام فایلها واستفاده از فایلهای inline برای فایلهای CSS و Javascript استفاده کنید.
رعایت اصول سئو سایت
سئو سایت همان بهینه سازی صفحات سایت برای موتورهای جستجو است که در افزایش بازدید سایت شما در نتایج جستجو موثر است. رتبه بالاتر در گوگل به دیده شدن و افزایش فروش سایت شما کمک خواهد کرد. برای این کار باید همه استانداردهای سئو را رعایت کنید. یکی از آنها افزایش سرعت است؛ سرعت سایت به طور مستقیم روی سئو تاثیر دارد، اما برای بهبود سئو باید اقدامات دیگری نیز انجام دهید. نکات مهم برای طراحی سایت با وردپرس که در سئو باید رعایت کنید عبارتند از
- استفاده از کلمات کلیدی مرتبط در عنوانها، توضیحات متا و محتوای سایت
- بهینهسازی تگهای H1 تا H6 برای بهبود خوانایی موتورهای جستجو
- ایجاد لینکهای داخلی و خارجی برای افزایش اعتبار سایت
- استفاده از ساختار URL مناسب و کوتاه
- ایجاد نقشه سایت صفحات شما را به گوگل معرفی میکند تا سریعتر صفحاتتان را ایندکس کند و برای سئو سایت شما مفید است.
- تولید محتوای باکیفیت و منحصربهفرد که نیاز کاربران را برطرف کند.
بهبود سئو یکی از نکات طراحی سایت فروشگاهی است به دلیل اینکه در سایتهای محصول محور دیده شدن و رتبه بالاتر به افزایش درآمد فروش شما کمک میکند.
طراحی سایت ریسپانسیو
طبق آمار بیش از 50% کاربران سایت را از طریق موبایل چک میکنند، بنابراین طراحی ریسپانسیو (Responsive) یک اقدام ضروری است. سایت شما باید در تمامی دستگاهها (دسکتاپ، تبلت و موبایل) به درستی نمایش داده شود.
از Mobile-First Design برای طراحی سایت خود استفاده کنید، زیرا موتورهای جستجو مانند گوگل از نسخه موبایل برای رتبهبندی سایتها استفاده میکنند.
نکته: گوگل برای سایتهای ریسپانسیو ارزش بیشتری داده و رتبه بالاتری به آنها در نتایج میدهد. ریسپانسیو روی رتبه و ترافیک بالاتر از گوگل تاثیر میگذارد.
اگر قصد دارید سایتهای طراحی شده با وردپرس را توسعه بدهید، در دوره برنامه نویسی وردپرس با یادگیری زبان PHP که پایه سایتهای وردپرسی است میتوانید هر سایت را سفارشی سازی کرده یا قالبها و افزونههای وردپرسی طراحی کنید.

سایر نکات مهم برای طراحی سایت با وردپرس
در ادامه نکاتی که در بهبودس ایت نقش دارند را آوردهایم.
تولید محتوای ارزشمند
محتوا نقش بسیار مهمی در جذب و نگهداشتن کاربران دارد. محتوا به کاربران کمک میکند تا صفحات شما را در نتایج مشاهده کرده و و موتورهای جستجو هم بتوانند شما را نمایش دهند. محتوای سایت شما باید ویژگیهای زیر را داشته باشد:
- جذاب، ارزشمند، مختصر و آموزنده بوده و به سوالات کاربران پاسخ دهد.
- خوانایی بالایی داشته و با جملات کوتاه، پاراگرافهای منظم و تیترهای واضح نوشته شود.
- از تصاویر، اینفوگرافیک و ویدئوها برای تعامل بیشتر با کاربران استفاده کنید.
امنیت وبسایت
رعایت امنیت سایت وردپرسی یکی از نکات مهم در طراحی سایت و مهمترین اصول طراحی سایت است و شما مسئول حفاظت از اطلاعات سایت خود هستید. اولین قدم برای بهبود امنیت سایت، فعالسازی گواهینامه SSL و پروتکل HTTPSاست. سایر اقدامات برای افزایش امنیت سایت عبارتند از:
- بروزرسانی مداوم سیستم مدیریت محتوا (CMS) و افزونهها
- استفاده از رمزهای عبور قوی و احراز هویت دو مرحلهای برای ورود به سایت
- تهیه نسخه پشتیبان به صورت منظم برای جلوگیری از دست رفتن اطلاعات
کدنویسی استاندارد و تمیز قالب
یکی دیگر از نکات مهم در طراحی سایت با وردپرس انتخاب قالب استاندارد است، هر چه قالب سایت استانداردتر باشد و کدنویسی آن بهتر باشد، امکان سفارشی سازی و توسعه آن راحتتر بوده و به کسب رتبه بالاتر در گوگل کمک میکند. به علاوه در طول زمان با مشکلات کمتری روبرو خواهید شد. قبل از انتخاب قالب آن را با ابزارها بررسی کرده یا به یک طراح سایت حرفهای بسپارید.
نکات ظاهری برای طراحی سایت با وردپرس
از فونتهای ساده و خوانا برای طراحی سایت خود استفاده کنید زیرا در طراحی وب خوانایی اهمیت زیادی دارد. بر اساس موضوع سایت خود فونتها را انتخاب کنید؛ برای مثال فونت sans نشان دهنده نمای مدرن، در حالیکه فونتهای گرد، غیر رسمی و دوستانه هستند.
پالت رنگی مناسبی برای سایت خود انتخاب کنید. برای مثال میتوانید از رنگهای مکمل برند خود استفاده کنید. رنگهای مناسبی برای سایت خود انتخاب کنید.
راست چین آکادمی ارائه دهنده انواع دورههای طراحی سایت و برنامه نویسی با پلن درآمد است و برای همه افرادی که به برنامه نویسی علاقمند هستند یا قصد دارند بدون دانش کد نویسی سایت خود را طراحی کنند.
در این مقاله گفتیم که در طراحی سایت با وردپرس به چه نکاتی باید توجه کرد و هم نکات فنی و هم ظاهری را آوردیم. رعایت استانداردهای طراحی وب در همه سایتها و سایتهای وردپرسی اولین قدم برای داشتن یک سایت خوب است. در صورت عدم رعایت نکاتی که گفته شد ممکن است در کسب و کار آنلاین خود شکست خورده، زمان شما هدر رفته و به نتیجه مطلوب نرسید.
با این اپلیکیشن ساده، هر زبانی رو فقط با روزانه 5 دقیقه گوش دادن، توی 80 روز مثل بلبل حرف بزن! بهترین متد روز، همزمان تقویت حافظه، آموزش تصویری با کمترین قیمت ممکن!