آموزش فشرده سازی و پایین آوردن حجم عکس

یکی از مسائلی که کاربران اینترنت در ارتباط با عکس ها با آن مواجه هستند حجم بالای آنها است. برای مواردی مثل بارگذاری تصاویر در سایت، ثبت نام اینترنتی و هر چیزی که با لود عکس در ارتباط است شما باید حجم تصاویررا به نحوی تنظیم کنید که قابل بارگذاری باشد زیرا در اکثر مواقع محدودیت حجم عکس دارید. در بعضی موارد کم کردن حجم عکس با افت کیفیت آن همراه است که قطعا شما این را نمی خواهید. ابزارهای زیادی برای فشرده سازی و کاهش حجم عکس وجود دارند در این مقاله دو روش فشرده سازی و پایین آوردن حجم عکس یعنی استفاده از ابزارها (سایت) آنلاین و استفاده از افزونه وردپرس مثل افزونه اسموش پرو را معرفی می کنیم.
ضرورت کم کردن حجم تصاویر
تصاویر 40% محتوای یک سایت را تشکیل می دهند و در ارائه مفهوم بهتر و قدرتمندتر از محتوا عمل می کنند بنابراین بهینه سازی آنها اهمیت بالایی دارد. عکس با حجم بالا به سرعت حافظه را پر می کند، پهنای باند را می گیرد و باعث کاهش سرعت بارگذاری یک سایت می شود. سرعت بارگذاری یک سایت مساله مهمی در سئو یک سایت بوده که گوگل در سالهای اخیر برای آن اهمیت زیادی قائل شده است. در ادامه به معرفی سایت های کم کردن حجم عکس آنلاین می پردازیم.
حتما بخوانید: روش های کاهش حجم عکس
کاهش حجم عکس آنلاین
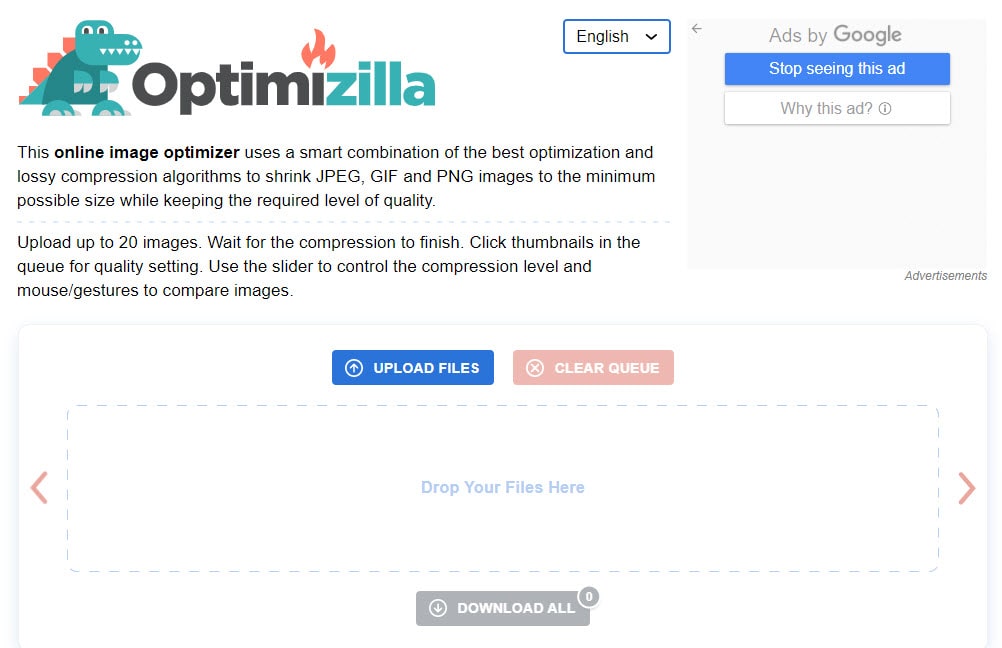
سایت های کاهش حجم تصویر زیادی وجود دارند که به صورت آنلاین با آپلود یک تصویر یا مجموعه ای از تصاویر می توانید حجم آنها را بدون افت کیفیت کاهش دهید. مزیتی که این سایت ها دارند سادگی کار با آنها است. برای فشرده سازی و پایین آوردن حجم عکس با سایت های کاهش حجم عکس آنلاین باید تصاویر خود را در این سایت ها آپلود و بارگذاری کنید. بعضی از آنها گزینه ای برای انتخاب کاهش حجم تصویر بدون افت کیفیت و با افت کیفیت دارند که می توانید هر کدام را که بخواهید فعال کنید. فرمت های تصویر که این سایت ها از آنها پشتیبانی می کنند معمولا png، jpg، Gif هستند. دقت کنید که حتما سایتی را انتخاب کنید که کم کردن حجم عکس بدون افت کیفیت انجام می دهند.
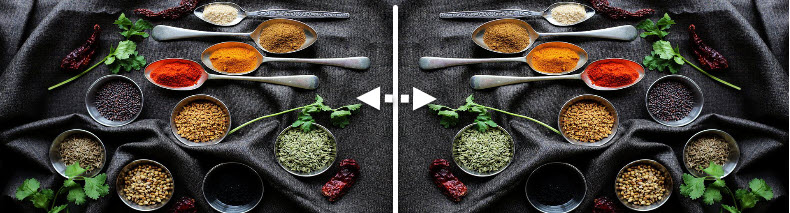
از سایت های کم کردن حجم عکس می توان به compressor.io، squoosh.app، imageresizer، picresize، imageresizer اشاره کرد. بعضی از سایت ها مثل optimzilla امکان مقایسه کیفیت دو تصویر را با هم می دهند. معمولا برای آپلود تصویر محدودیت دارید و مثلا بیشتر از 10 مگابایت را نمی توانید آپلود کنید.

مشکلات سایت های کم کردن حجم عکس
مشکلی که کاهش حجم تصاویر به صورت آنلاین دارد این است که در کاهش حجم عکس آنلاین باید تمامی تصاویر را آپلود کنید. تصاویر قبلی که در سایت تان وجود دارند و بهینه سازی روی آنها انجام نشده باید از هاست دانلود کنید و عملیات فشرده سازی و پایین آوردن حجم عکس را روی آنها انجام دهید و مجددا آنها را روی هاست آپلود کنید.
کم کردن حجم عکس با افزونه Smush Pro
اگر از وردپرس استفاده کنید به راحتی و با نصب افزونه بهینه سازی تصاویر می توانید به صورت خودکار تصاویر خود را بهینه کنید. با این افزونه ها امکان بهینه سازی تصاویر قبلی نیز وجود دارد. افزونه smush proیک افزونه حرفه ای برای فشرده سازی و پایین آوردن حجم عکس است که باعث بهبود سئو سایت شما می شود. این افزونه حجم همه تصاویر را بدون افت کیفیت کاهش می دهد و نسخه اصلی عکس را حفظ می کند. این افزونه قابلیت lazy load دارد که کمک می کند ابتدا سایت شما باز شود و سپس تصاویر بارگذاری شوند.
بعد از خرید و دانلود، افزونه را از پیشخوان وردپرس، افزونه ها > افزودن نصب کرده و فعالسازی کنید. تنظیمات افزونه با منو Smush pro به پیشخوان وردپرس شما اضافه می شود که دارای تنظیمات زیر است و هرکدام عملیات مشخص را انجام می دهند.
این افزونه بهینه سازی برای کم کردن حجم عکس بدون افت کیفیت امکانات زیر را به پیشخوان وردپرس شما اضافه می کند:
- داشبورد: تنظیمات افزونه را در این قسمت می توانید ویرایش کنید.
- فشرده سازی گروهی تصاویر: امکان اعمال تنظیمات به صورت دلخواه را خواهید داشت و با کلیک روی دکمه فشرده سازی گروهی، عکس ها بر اساس تنظیمات دلخواه شما فشرده سازی می شوند. در واقع می توانید تصاویر را از طریق کتابخانه رسانه فشرده سازی کنید.
- دایرکتوری Smush: افزونه تصاویری را که در پوشه آپلود وردپرس هستند و از قسمت رسانه ها آپلود کرده اید را شناسایی کرده و می خواند. با این قسمت می توانید تصاویری که افزونه به آنها دسترسی ندارد را انتخاب کنید تا آنها را فشرده کند. همچنین می توانید تصاویر یک دایرکتوری را اسموش و فشرده کنید.
- بارگذاری تنبل. بعد از اینکه سایت شما بارگذاری و به کاربر نمایش داده شد مرورگر شروع به دانلود تصاویر می کند.
- CDN. با فعالسازی CDN سرعت بارگذاری سایت تان را بهبود بدهید. به این صورت که تصاویر را از 45 سرور در جهان ارائه دهید.
- پشتیبانی از فرمت Webp محلی: از فرمت Webp پشتیبانی می کند و تنظیمات Webp را می توانید انجام دهید.
- ادغام ها: در این بخش از تنظیمات مشخص می کنید که افزونه با کدامیک از افزونه های دیگر ادغام شود.
- ابزارها: بازیابی تصاویر به صورت گروهی از این بخش انجام می شود.
خروجی این افزونه تصویرسمت راست است و همانطور که می بینید با کم کردن حجم عکس بدون افت کیفیت تصویر بهینه شده است.

سایر امکانات افزونه Smush pro برای فشرده سازی و پایین آوردن حجم عکس
از جمله امکانات متمایز این افزونه می توان به موارد زیر اشاره کرد.
- بکاپ گیری از تصاویر اصلی برای حفظ و نگهداری آنها
- تشخیص اندازه تصاویر برای تغییر سایز آنها نسبت به محل قرار گیری آنها
- امکان تبدیل خودکار PNG به JPEG
- امکان حذف یا نگهداری متای تصاویر
- سازگاری با افزونه های ویژوال کامپوزرف گوتنبرگ
- امکان فشرده سازی دو برابری تصاویر بدون افت کیفیت (برای زمانی که تعداد تصاویر سایت زیاد باشد مناسب است)
- فشرده سازی تمامی تصاویر با شناسایی آنها و تنها با یک کلیک
- فشرده سازی تصاویر به شکل خودکار
- فشرده سازی تصاویر با اندازه فایل نامحدود
اگر در حال طراحی یک سایت هستید بعد از کاهش تصاویرممکن است نیاز به ویرایش تصاویر داشته باشید. مثلا میخواهید تصاویرتان یک بک گراند مشخص داشته باشند برای مثال برای حذف پس زمینه عکس نیز می توانید از مجموعه ای از ابزارهای آنلاین استفاده کنید و بک گراند متفاوت عکس های مختلف را حذف کنید و به جای آن بک گراند مشخصی را بگذارید.
در این مقاله به معرفی دو روش فشرده سازی و پایین آوردن حجم عکس یعنی استفاده از سایت های کاهش حجم عکس و افزونه اسموش پرو پرداختیم.
با این اپلیکیشن ساده، هر زبانی رو فقط با روزانه 5 دقیقه گوش دادن، توی 80 روز مثل بلبل حرف بزن! بهترین متد روز، همزمان تقویت حافظه، آموزش تصویری با کمترین قیمت ممکن!









سلام وقت بخیر
ممنونم برای من که سایتمو مدت هاست طراحی کردم خیلی کاربردی بود. استفاده از افزونه.
ضمنا سایت TinyPNG برای کاهش حجم تصویر به صورت آنلاین هم عالیه.